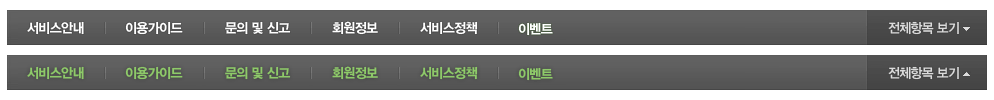
유형 4(코드명: temp_lnb_type4)
코드보기
지원 브라우저 :
![]()
![]()
![]()
![]()
![]() (7~10)
(7~10)
-
CSS Code
.float_l{float:left;}.subtab_menublock_hd{clear:both; height:35px; background:url('../image/temp/gnb_hd_menu.gif') top no-repeat; background-position:-7px -10px;}.subtab_menublock_hd li{float:left; padding-right:2px;}.subtab_menublock_hd a{display:block; width:100%; height:35px; background-image:url('../image/temp/gnb_hd_menu.gif'); background-repeat:no-repeat; font-size:0px; line-height:0px; text-indent:-9999;}.subtab_menublock_hd li.menu_serviceinfo a{width:97px; background-position:-7px -10px;}.subtab_menublock_hd li.menu_guide a{width:97px; background-position:-106px -10px;}.subtab_menublock_hd li.menu_contactreport a{width:105px; background-position:-205px -10px;}.subtab_menublock_hd li.menu_memberinfo a{width:86px; background-position:-312px -10px;}.subtab_menublock_hd li.menu_servicepolicy a{width:97px; background-position:-400px -10px;}.subtab_menublock_hd li.menu_event a{width:86px; background-position:-499px -10px;}.subtab_menublock_hd .btn_show_allservice{float:right; display:block; width:121px; height:35px; background:url('../image/temp/gnb_hd_menu.gif') no-repeat; background-position:-866px -10px; cursor:pointer; font-size:0px; line-height:0px; text-indent:-9999;}.subtab_menublock_hd li.menu_serviceinfo_on a{width:97px; background-position:-7px -55px;}.subtab_menublock_hd li.menu_guide_on a{width:97px; background-position:-106px -55px;}.subtab_menublock_hd li.menu_contactreport_on a{width:105px; background-position:-205px -55px;}.subtab_menublock_hd li.menu_memberinfo_on a{width:86px; background-position:-312px -55px;}.subtab_menublock_hd li.menu_servicepolicy_on a{width:97px; background-position:-400px -55px;}.subtab_menublock_hd li.menu_event_on a{width:86px; background-position:-499px -55px;}.subtab_menublock_hd .btn_show_allservice_on{float:right; display:block; width:121px; height:35px; background:url('../image/temp/gnb_hd_menu.gif') no-repeat; background-position:-866px -55px; cursor:pointer; font-size:0px; line-height:0px; text-indent:-9999;}.hb_smenu{display:block; height:170px; padding-top:15px; background:url('../image/temp/bg_hd_smenu.gif') repeat-x bottom;}.hb_smenu .small_block{float:left; height:155px; padding:0 0 0 20px; background:url('../image/temp/bg_hd_smenubar.gif') repeat-y right;}.hb_smenu .small_block li{padding-bottom:4px; *padding-bottom:7px;}.hb_smenu .small_block a{color:#626262}.hb_smenu .small_block ul.low{padding:2px 0 5px 0;}.hb_smenu .small_block .low li.lowtext{height:13px; font-size:11px; padding:2px 0 0 5px;}.hb_smenu .small_block p{padding-bottom:10px; font-weight:bold; font-size:14px;}.hb_smenu .small_block span.text_icon{padding-left:5px; background:url('../image/temp/icon_dot3.gif') no-repeat 0 4px;}.hb_smenu .width{width:144px;}.hb_smenu .width2{width:160px;}.hb_smenu .width3{width:120px; background:none;} -
HTML Code
<div class="subtab_menublock_hd"><ul class="float_l"><li class="menu_serviceinfo"><a href="#">서비스안내</a></span></li><li class="menu_guide"><a href="#">이용가이드</a></span></li><li class="menu_contactreport"><a href="#">문의 및 신고</a></span></li><li class="menu_memberinfo"><a href="#">>회원정보</a></span></li><li class="menu_servicepolicy"><a href="#">서비스정책</a></span></li><li class="menu_event"><a href="#">이벤트</span></a></li></ul><p class="clicked btn_show_allservice_on">전체항목보기 닫기</p><p class="clicked btn_show_allservice" style="display:none;">전체항목보기 열기</p></div><div class="hb_smenu"><ul><li class="small_block width"><p>서비스안내</p><ul><li><span class="text_icon"><a href="#">특허검색 서비스</a></span></li><li><span class="text_icon"><a href="#">회원종류</a></span></li><li><span class="text_icon"><a href="#">포대 서비스</a></span></li></ul></li><li class="small_block width2"><p>이용가이드</p><ul><li><span class="text_icon"><a href="#">기능별 매뉴얼</a></span></li><li><span class="text_icon"><a href="#">서비스 개선사항</a></span></li><li><span class="text_icon"><a href="#">검색연산자</a></span></li><li><span class="text_icon"><a href="#">데이터 범위/업데이트현황</a></span></li><li><span class="text_icon"><a href="#">자료실</a></span></li></ul></li><li class="small_block width"><p>문의 및 신고</p><ul><li><span class="text_icon"><a href="#">공지사항</a></span></li><li><span class="text_icon"><a href="#">FAQ</a></span></li><li><span class="text_icon"><a href="#">Q&A</a></span></li><li><span class="text_icon"><a href="#">고객제안</a></span></li></ul></li><li class="small_block width"><p>회원정보</p><ul><li><span class="text_icon"><a href="#">아이디 찾기</a></span></li><li><span class="text_icon"><a href="#">비밀번호 찾기</a></span></li></ul></li><li class="small_block width"><p>서비스정책</p><ul><li><span class="text_icon"><a href="#">이용약관</a></span></li><li><span class="text_icon"><a href="#">개인정보취급방침</a></span></li></ul></li><li class="small_block width3"><p>이벤트</p></li></ul></div> -
Image
 gnb_hd_menu.gif
gnb_hd_menu.gif bg_hd_smenu.gif
bg_hd_smenu.gif bg_hd_smenubar.gif
bg_hd_smenubar.gif icon_dot3.gif
icon_dot3.gif
- * 본 코드는 WIPS Markup Coding Convention을 100% 준수합니다.
- * HTML 마크업 구조는 템플릿 형식에서 벗어나지 않도록 합니다.
- * DTD는 HTML 4.01 Transitional(loose.dtd)기준 입니다.
- * 디자인에 따른 해당 UI의 CSS는 서비스 별로 다르게 적용 가능합니다.